What's in a blog?

I love hand-coding sites. The basic building blocks of the web–HTML, CSS, and JavaScript–are all one needs to make stunning, secure, and fast-loading websites. Unless you have an online shop or some backend requiring user authentication, these three technologies are all you really need. I prefer to stick to them when possible to have cleaner code, more control, and better performance. Why complicate things?
For a long time, my only experiences with CMSs were traditional ones found mostly on page-builder or “no code” sites like Wordpress, Wix, or Squarespace. I found the experience restricting and also slow, performance wise. As I began coding my own websites, I wondered how I could connect these static files to a CMS. That way if I wanted to add content to my already-coded layout, I could do that separately, without mixing my content with my code in the HTML.
As I researched, I came across the JAMstack model, which uses JavaScript, APIs, and Markup to deliver websites. A brief definition from freeCodeCamp states that the JAMstack is essentially “Fast and secure sites and apps delivered by pre-rendering files and serving them directly from a CDN, removing the requirement to manage or run web servers.” They even have a whole course which you can checkout here.
Which brings me to this lovely blog. I got the idea from Web Developer and Youtuber Kevin Powell. He made a video tutorial, which I followed along to set up a CMS for this blog. Even though Kevin’s video is three years old, everything still worked. This surprised me because the web development world moves insanely fast. Anyway, I took the day to carefully follow along, using his starter HTML and CSS files. My CMS was set up in no time, accessible through my own admin panel. Cool :-)
Here is a breakdown of the technologies used:
11ty SSG (Static Site Generator) This open source SSG generates static HTML files in the browser, rather than on the server. This reduces page loading time drastically and is also more secure as there is no backend to hack into. Servers, especially ones hosting millions of websites will always be more vulnerable to hacking. 11ty is just one of many SSGs out there but this one in particular has amazing documentation that is easy to follow along with. To make use of an SSG, one must use what’s called a “templating language”, which brings me to…
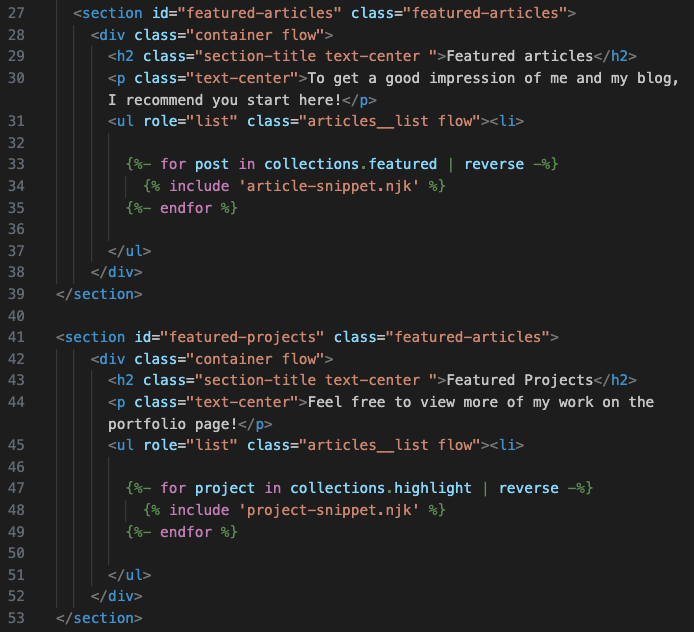
Nunjucks As with SSGs, there are also many templating languages to choose from. The one in the tutorial I followed was Nunjucks, so that’s what I used. It allows you to “template” your HTML or organize it into parts, using imperative or iterative expressions to include certain content. For example, the home page of this blog uses an iterative expression (in this case a “for-in” loop) to loop through the featured articles as well as the featured projects.

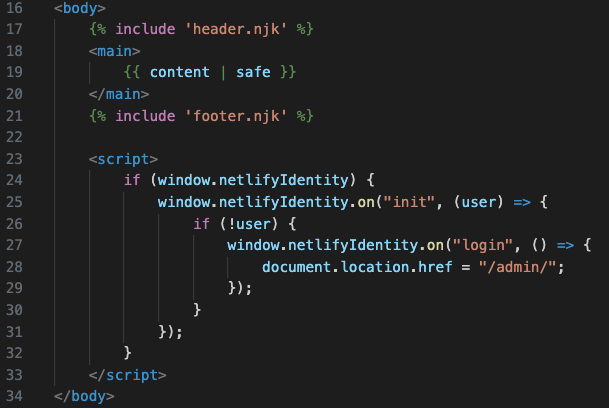
There is base HTML that will always be there and the blog articles that have the “featured” tag will appear with just their snippet. So, using this loop, Nunjucks is going through the content and getting exactly what I’m asking for. Likewise, files like the header and footer don’t have to be repeated for each page because they’re included in the base.njk file–-njk stands for Nunjucks ;-).

The JavaScript included in the body is just for activating the admin panel via Netlify in order to use the CMS.
Decap Headless CMS (formerly Netlify CMS) Decap CMS is a headless CMS, which means that the frontend (the design, content, and deployment of a website) is separate from the backend (storage and the interface where content is created). There are also (surprise) several headless CMSs to choose from.
More well known CMSs are not headless and are commonly found in page builders like Wordpress, WIX, and Squarespace. These combine the frontend and backend all in one application. A headless CMS is not a new technology but a new way of constructing the web development process. Its strength lies in its flexibility, and the flexibility means that each component can do its job independent of other components. Since each part doesn’t depend on the other, the speed of performance is drastically increased. Each part can focus on its job and get where it needs to go.
There is WAY more to understand about how this all works. If you’re interested, I can recommend this resource explaining what a headless CMS is and differences from others. For now, I just wanted to document what I’ve learned so far. I hope you enjoyed reading and maybe this even inspired you to try the JAMstack model :-)